all.md 56 KB
发布器语法调用大全
发布器的基本调用
使用方法
这里必须要看!!!!!!! 这里必须要看!!!!!!! 这里必须要看!!!!!!! 重要的事情说3遍!!!!!!
调用分下面几部走
然后确定自己要调用的什么数据,具体的调用参数在发布器调用代码参数列表
然后这里就要分成两种情况,一种是最终文章页,一种是非最终文章页
最终文章页在最终文章页里面,调用文章本身内容的时候就可以直接复制参数描述为最终文章的即可,如我想用文章作者,那样直接写$author就可以了,其他的数据也是类似的非最终文章页在最终文章页调用其他tag也算是这一类,使用方法如下<li> <a href="" class="mod-vedioList__link"> <img src="http://art.yypm.com/140x78" alt=""> <em class="mod-vedioList__tit">海外TOP榜:LOL双榜第一暗双榜第一暗双榜第一暗黑3上涨</em> </a> </li>如上为一个完整的内结构,转换成文字描述就是
<li> <a href="文章链接" class="mod-vedioList__link"> <img src="图片地址" alt="文章标题"> <em class="mod-vedioList__tit">文章标题</em> </a> </li>进入发布器语法调用
#set ($list=$data.getPicList("杂谈",60,255,0,10)) //调用tag,以及确定好数量,具体语法会在下面有说明 #foreach($one in $list) //获取每一条tag数据 这里写你喜欢调用的东西 例如: #set ($title=$one.getString("title")) //标题 #set ($picurl=$one.getString("picurl")) //图片路径 #set ($thislink=$data.getRelatedUrl($one.getString("articleid"))) //文章相对路径 .... //填充到结构里面,就是对含有文字描述的结构进行填充 <li> <a href="$thislink" class="mod-vedioList__link"> <img src="$picurl" alt="$title"> <em class="mod-vedioList__tit">$title</em> </a> </li> #end //结束循环
完整代码#set ($list=$data.getPicList("杂谈",60,255,0,10)) #foreach($one in $list) #set ($title=$one.getString("title")) #set ($picurl=$one.getString("picurl")) #set ($thislink=$data.getRelatedUrl($one.getString("articleid"))) <li> <a href="$thislink" class="mod-vedioList__link"> <img src="$picurl" alt="$title"> <em class="mod-vedioList__tit">$title</em> </a> </li> #end
以上就是调用的一个简单介绍了,如果有什么不理解的话就联系我,我去补充完整
发布器调用代码参数列表
参数列表
| 最终文章页 | 非最终文章页 | 描述 |
| -- | -- | -- | -- |
| $articleid | #set ($articleid=$one.getString("articleid")) | 文章id |
| $title | #set ($title=$one.getString("title")) | 文章标题 |
| $subtitle | #set ($subtitle=$one.getString("subtitle")) | 文章副标题 |
| $titlecolor | #set ($titlecolor=$one.getString("titlecolor")) | 文章标题颜色 |
| $digest | #set ($digest=$one.getString("digest")) | 摘要 |
| $picurl | #set ($picurl=$one.getString("picurl")) | 文章图片 |
| $source | #set ($source=$one.getString("source")) | 文章来源 |
| $author | #set ($author=$one.getString("author")) | 文章作者 |
| $posttime | #set ($date=$tools.parseTime($one.getString("posttime"),"M.D")) | 发表时间 |
| $tags | #set ($tags =$one.getString('alltag')) | 标签集 |
| $diy1 | #set ($diy1=$one.getString("diy1")) | 自定义diy1-5,更改数字即可 |
| $tags | #set ($tags =$one.getString('alltag')) | 标签集,只有在getList语法下才可以取到 |
| $tags | #set ($tags =$one.getString('alltag')) | 标签集,只有在getList语法下才可以取到 |
| $content | - | 文章内容 |
| $power | - | 权重 |
| $PageCount | - | 分页总数 |
| $channelname | - | 频道中文名 |
| $comment | - | 评论 |
| $realtags | - | 文章相关tag链接 |
| - | #set ($thislink=$data.getRelatedUrl($articleid)) | 文章相对地址,需要调用文章id作为参数 |
| - | #set ($reallink=$data.getUrl($channelid,$articleid)) | 文章的绝对地址,跨专区必用 ,需要调用文章id作为参数|
| - | #set ($vnum=$data.getVNum($articleid,$channelid,$title,$reallink)) | 文章浏览数,需要调用文章id、频道id、标题、绝对地址作为参数 |
| - | #set ($vtime=$data.getArticleVideoInfo($channelid, $articleid).shichang) | 游戏时长,需要调用文章id、频道id作为参数 |
| - | #set ($repnum=$data.getVNumByAId($channelid,$articleid).getString("replys")) | 回复评论数 ,需要调用文章id、频道id、标题、绝对地址作为参数|
使用方法
想怎么写怎么写 按照上面的标准来写
最终文章页
非最终文章页
 这里就会调用
这里就会调用重点这个tags所对应的一个列表,并且取这个列表里面每一篇的相对链接,标题以及发布时间
图片列表
图片列表调用代码
调用语法参数说明
| 名字 | 描述 |
|---|---|
| tag | tag标签 |
| powerfrom | 权重开始 |
| powerto | 权重结束 |
| start | 开始位置 |
| len | 调用长度 |
| 频道id/频道中文名 | 专区名字 |
语法列表
不跨专区
$data.getPicList(tag,powerfrom,powerto,start,len)或
$data.getPicList(tag,powerfrom,powerto,len)或
$data.getPicList(tag,start,len)或
$data.getPicList(tag,len)
跨专区
$data.getPicListOther(频道id/频道中文名,tag,powerfrom,powerto,start,len)或
$data.getPicListOther(频道id/频道中文名,tag,powerfrom,powerto,len)或
$data.getPicListOther(频道id/频道中文名,tag,start,len)或
$data.getPicListOther(频道id/频道中文名,tag,len)
ex
$data.getPicList(“最新视频”,60,255,0,10)
$data.getPicListOther("英雄联盟",“最新视频”,60,255,0,10)
轮播图
轮播图小细节
一般做轮播图的时候,都需要隐藏其他图片,显示第一张,特别是在导航的时候,需要显示第1个为激活状态,这样就需要在循环建立导航的时候写个判断,如果是第1张就激活
普通的轮播图
实际效果
代码说明
需要获取的内容有标题,链接,图片地址
完整代码
<div class="mod-slide-content">
<ul class="J_content">
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($picurl=$one.getString("picurl"))
<li>
<a href="$thislink">
<img alt="$title" src="$picurl">
</a>
</li>
#end
</ul>
</div>
<ul class="mod-slide-trigger J_nav">
#set( $i = 1 )
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#if($i==1)
<li class="selected">
<a href="$thislink"></a>
</li>
#else
<li>
<a href="$thislink"></a>
</li>
#end
#set( $i = $i + 1 )
#end
</ul>
</div>
带数字的轮播图
实际效果
代码说明
需要获取的内容有标题,链接,图片地址
完整代码
<div class="mod-slide-content">
<ul class="J_content">
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($picurl=$one.getString("picurl"))
<li>
<a href="$thislink">
<img alt="$title" src="$picurl">
</a>
</li>
#end
</ul>
</div>
<ul class="mod-slide-trigger J_nav">
#set( $i = 1 )
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#if($i==1)
<li class="selected">
<a href="$thislink">$i</a>
</li>
#else
<li>
<a href="$thislink">$i</a>
</li>
#end
#set( $i = $i + 1 )
#end
</ul>
</div>
文字分开的轮播图
实际效果
代码说明
需要获取内容有标题,链接,图片地址
完整代码
<div class="mod-slide-content">
<ul class="J_content">
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($picurl=$one.getString("picurl"))
<li>
<a href="$thislink">
<img alt="$title" src="$picurl">
</a>
</li>
#end
</ul>
</div>
<ul class="mod-slide-trigger J_nav">
#set( $i = 1 )
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#set ($title=$one.getString("title"))
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#if($i==1)
<li class="selected">
<a href="$thislink">$title</a>
</li>
#else
<li>
<a href="$thislink">$title</a>
</li>
#end
#set( $i = $i + 1 )
#end
</ul>
</div>
描述不分开的轮播图
实际效果
代码说明
需要获取的内容有标题,链接,图片地址
完整代码
<div class="mod-slide-content">
<ul class="J_content">
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($subtitle=$one.getString("subtitle"))
<li>
<a href="$thislink">
<img alt="$title" src="$one.getString("picurl")">
<span class="mod-slid__shadow">
<em>$title</em>
<em>$subtitle</em>
</span>
</a>
</li>
#end
</ul>
</div>
<ul class="mod-slide-trigger J_nav">
#set( $i = 1 )
#set ($list=$data.getPicList("头图",60,255,3))
#foreach($one in $list)
#set ($title=$one.getString("title"))
#if($i==1)
<li class="selected">
<a href="$thislink"></a>
</li>
#else
<li>
<a href="$thislink"></a>
</li>
#end
#set( $i = $i + 1 )
#end
</ul>
</div>
图文列表
基本图片列表
实际效果
代码说明
需要获取的内容有标题,链接,图片地址
完整代码
<ul class="mod-picList">
#set ($list=$data.getPicList("新游首曝",60,255,9))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($picurl=$one.getString("picurl"))
<li class="indexRecom__list">
<a href="$thislink" title="$title" class="mod-picList__link">
<img src="$picurl" alt="$title">
</a>
<a class="mod-picList__tit" href="$thislink" title="$title">$title</a>
</li>
#end
</ul>
带摘要的图文列表
实际效果
代码说明
需要获取的内容有标题,链接,图片地址,摘要 需要注意的是,这里对摘要的长度是有限制的,所以用了发布器的截字功能来实现详细见发布器截字
完整代码
<ul class="">
#set ($list=$data.getPicList("试玩解说",60,255,4))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($picurl=$one.getString("picurl"))
#set ($digest=$one.getString('digest'))
<li class="gamePlay__list ">
<h3 class="gamePlay__listTit"><a href="">$title</a></h3>
<ul class="mod-picList ext-cover">
<li>
<a href="$thislink" class="mod-picList__link" title="$thislink">
<img src="$picurl" alt="$title">
<span class="mod-picList__shadowTit">$title<i class="icon-playSml"></i></span><span class="mod-picList__wShadow"></span>
</a>
<p class="gameDes">$tools.substring($digest,0,44)...</p>
<a href="$thislink" class="btn-wg">围观</a>
</li>
</ul>
</li>
#end
</ul>
跨专区调用图片
只需要把getPicList换成getPicListOther,加上所跨专区的名字即可,其他是一样的,如
$data.getPicListOther("首页","试玩",60,255,4))
调用多个tag的图片
在最终文章页的话可以直接写$tags,非最终文章页tag之间用“,”隔开即可
本专区ex:
$data.getPicList("试玩,解说,图集,视频",60,255,4))
$data.getPicList($tags,60,255,4))
跨专区ex:
$data.getPicListOther("首页","试玩,解说,图集,视频",60,255,4))
$data.getPicListOther("首页",$tags,60,255,4))
跨专区调用神坑
!!!!!!!!!!!!!!!!!!!跨专区获取链接地址的时候切记不能调用相对地址,必须要用绝对地址!!!!!
!!!!无论是调用单tag还是多tag都一样!!!!
不要问我为什么知道,说多了都是泪 ~_~
错误示范
#set ($list=$data.getPicListOther("首页","试玩解说",60,255,4))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
<li>
<a href="$thislink"></a>
</li>
这里出来会是一个错误的地址,错误的地址,错误的地址!因为getRelatedUrl 获取的是一个相对地址,是相对于本专区而言的,但是你调用的是跨专区的内容,链接应该是跨专区的链接而不应该是本专区的链接
正确示范
#set ($list=$data.getPicListOther("首页","试玩解说",60,255,4))
#set ($channel='首页')
#foreach($one in $list)
##set ($reallink=$data.getUrl($channel,$one.getString("articleid")))
<li>
<a href="$reallink"></a>
</li>
视频列表
视频列表调用代码
调用语法说明
调用视频列表跟调用图片列表是一样的,不同的是视频列表一般前端都会为视频列表加一个播放的小图标 但是调用视频列表也有他一些新增的方法
语法列表
以下所有的方法都是调用虎牙视频的数据了,原有的调用方法因为现在很少使用,干掉了
普通视频列表
代码说明
需要获取的内容有标题,链接,图片地址,不需要显示时长的
实际效果
实际代码
#set ($list=$data.getPicList("游戏视频",60,255,10))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($picurl=$one.getString("picurl"))
<li>
<a title="$title" href="$thislink">
<img alt="$title" title="$title" src="$picurl" alt="$title">
<em><i></i>$title</em>
</a>
</li>
带时长普通视频列表
这个属于旧代码
代码说明
需要获取的内容有标题,链接,图片地址,时长
实际效果
实际代码
普通视频
#set ($list=$data.getPicList("游戏视频",60,255,10))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($vtime=$data.getArticleVideoInfo($channelid, $one.getString("articleid")).shichang)
#set ($picurl=$one.getString("picurl"))
<li>
<a title="$title" href="$thislink">
<img alt="$title" title="$title" src="$picurl" alt="$title">
<span class="video-time"><i></i>$vtime</span>
<em>$title</em>
</a>
</li>
带时长虎牙视频列表
代码说明
需要获取的内容有标题,链接,图片地址,时长,播放数,
获取虎牙视频列表时,需要获取视频的时长时,才会用到下面的代码
首先务必加入这3行
#set ($myChannelId="频道id/频道中文名")
#set ($getInfoByArticleId ="http://v.huya.com/?r=cmsapi/getInfoByArticleId")
#set ($getInfoByArticleIdUrl = "${getInfoByArticleId}&channel=${myChannelId}&articleId=")
原理
这3行的原理是利用了发布器调用json的地址,具体的话可以看这里 发布器获取json
参数说明
| 参数 | 发布器语法 | 说明 |
|---|---|---|
| #set ($json = $data.getJsonData("${getInfoByArticleIdUrl}$one.getString('articleid')")) | 必写,用下面的参数的时候必须写这一行 详细的可以看虎牙视频 | |
| 视频标题 | #set ($vtitle=$json.get('video_title')) | |
| 视频副标题 | #set ($vsubtitle=$json.get('video_subtitle')) | |
| 播放总数 | #set ($vsum=$json.get('video_play_num')) | |
| 播放时长 | (#set ($vdur=$json.get('video_duration')) | |
| 播放评论数 | #set ($vcomment=$json.get('video_comment_num')) | |
| 视频封面 | #set ($vpic=$json.get('video_cover')) | |
| 用户昵称 | #set ($author=$json.get('nickname')) |
特别说明
视频封面
所以这里调用的时候要想清楚是用哪一个参数,文章图片是编辑上传的(用传图的方法getString("picurl")即可获得),视频封面`是虎牙视频后台生成的,两者是不一样的。
实际效果
实际代码
#set ($myChannelId="lol")
#set ($getInfoByArticleId ="http://v.huya.com/?r=cmsapi/getInfoByArticleId")
#set ($getInfoByArticleIdUrl = "${getInfoByArticleId}&channel=${myChannelId}&articleId=")
#set ($list=$data.getPicList("游戏视频",60,255,10))
#foreach($one in $list)
#set ($json = $data.getJsonData("${getInfoByArticleIdUrl}$one.getString('articleid')"))
#set ($date=$tools.parseTime($one.getString("posttime"),"M.D"))
#set ($vsum=$json.get('video_play_num'))
#set ($vlen=$json.get('video_duration'))
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($picurl=$one.getString("picurl"))
#set ($date=$tools.parseTime($one.getString("posttime"),"M.D"))
<li>
<div class="imgbox">
<img src="$picurl">
<div class="ib-panel ib-panel-video">$vlen</div>
</div>
<div class="infobox">
<span class="infobox-info">$title</span>
<span class="infobox-rec">
<em class="infobox-rec-num">$vsum</em>
<em class="infobox-rec-time">$date</em>
</span>
</div>
</li>
文章列表
文章列表调用代码
调用语法参数说明
| 名字 | 描述 |
|---|---|
| tag | tag标签 |
| powerfrom | 权重开始 |
| powerto | 权重结束 |
| start | 开始位置 |
| len | 调用长度 |
| 频道id/频道中文名 | 专区名字 |
语法列表
不跨专区
$data.getList(tag,powerfrom,powerto,start,len)或
$data.getList(tag,powerfrom,powerto,len)或
$data.getList(tag,start,len)或
$data.getList(tag,len)
跨专区
$data.getListOther(频道id/频道中文名,tag,powerfrom,powerto,start,len)或
$data.getListOther(频道id/频道中文名,tag,powerfrom,powerto,len)或
$data.getListOther(频道id/频道中文名,tag,start,len)或
$data.getListOther(频道id/频道中文名,tag,len)
ex
$data.getList(“最新视频”,60,255,0,10)
$data.getListOther("英雄联盟",“最新视频”,60,255,0,10)
新闻列表
普通新闻列表
实际效果
代码说明
需要获取的内容有标题,链接
完整代码
<ul class="">
#set ($list=$data.getList("重点",60,255,4))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
<li>
<a href="$thislink" class="" title="$thislink">
$title
</a>
</li>
#end
</ul>
带日期新闻列表
实际效果
代码说明
需要获取的内容有标题,链接,发布日期
完整代码
<ul class="">
#set ($list=$data.getList("重点",60,255,4))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($date=$tools.parseTime($one.getString("posttime"),"M.D"))
<li>
<a href="$thislink" class="" title="$thislink">
$title
</a>
<span class="date">$date</span>
</li>
#end
</ul>
变色的新闻列表
变色的值源自于“标题颜色”,也可以其他,如副标题等等,这里拿“标题颜色”来举例子
实际效果
代码说明
需要获取的内容有标题,链接,日期,标题颜色
完整代码
<ul class="">
#set ($list=$data.getList("重点",60,255,4))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($date=$tools.parseTime($one.getString("posttime"),"M.D"))
#set ($color=$one.getString("titlecolor"))
<li>
#if ($color=="")
<a href="$thislink" class="" title="$thislink">
#else
<a href="$thislink" class="" title="$thislink" style="color:$color">
#end
$title
</a>
<span class="date">$date</span>
</li>
#end
</ul>
带序号新闻列表
这里因为前3个是不一样的,所以前3个需要做一个单独处理
实际效果
代码说明
需要获取的内容有标题,链接,日期
完整代码
<ul class="">
#set ($i=1)
#set ($list=$data.getList("重点",60,255,10))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($date=$tools.parseTime($one.getString("posttime"),"M.D"))
<li>
#if ($i < 4)
<i class="num">$i<i>
#else
<i>$i<i>
#end
<a href="$thislink" class="" title="$thislink">
$title
</a>
<span class="date">$date</span>
</li>
#end
</ul>
带序号新闻列表升级版
因为前3每个都是不一样的,所以每个都需要做一个单独的处理
实际效果
代码说明
需要获取的内容有标题,链接,日期,作者
完整代码
<ul class="">
#set ($i=1)
#set ($list=$data.getList("重点",60,255,10))
#foreach($one in $list)
#set ($thislink=$data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($date=$tools.parseTime($one.getString("posttime"),"M.D"))
#set ($author=$attr.getString("author"))
<li>
#if ($i ==1 )
<i class="num first">$i<i>
#elseif($i == 2)
<i class="num second">$i<i>
#elseif($i == 3)
<i class="num third">$i<i>
#else
<i>$i<i>
#end
<a href="$thislink" class="" title="$thislink">
$title
</a>
<span class="date">$date</span>
<span class="author">$author<span>
</li>
#end
</ul>
新闻排行列表
使用这个的时候,文章页的内容必须带流量统计,详情请看流量统计,另外也注意这里排行是指文章的阅读量排行,跟下面的视频排行的统计方法是不一样的
调用语法参数说
| 名字 | 描述 | 备注 |
|---|---|---|
| 频道id/频道中文名 | 专区名字或中文名 | |
| tag | 获取排名的标签 | |
| start | 开始的位置 | |
| len | 获取的数量 | |
| startTime | 文章发表开始时间 | 可用具体日期,格式是:yyyy-MM-dd 如:2011-01-01;或者相对日期 $tools.getNDateBefore(n) 前n天 可以为0或者负数,负数代表今天后,0代表今天,1代表昨天的0时 |
| endTime | 文章发表结束时间 | 可用具体日期,格式是:yyyy-MM-dd 如: 2011-01-01;或者相对日期 $tools.getNDateLater(n) n天后 可以为0或者负数,负数代表今天前,0代表今天,1代表明天的0时 |
| 统计类型 | 按什么排名 | 可选“day_statistic_article”,“week_statistic_article”,“month_statistic_article” ,分别是按天,按周,按月 |
调用方法列表
按天排名
$data.getVoteRankDataByArticle(频道id/频道中文名,tag,start,len,"$tools.getNDateBefore(1)","$tools.getNDateLater(1)","day_statistic_article")
按周排名
$data.getVoteRankDataByArticle(频道id/频道中文名,tag,start,len,"$tools.getNDateBefore(6)","$tools.getNDateLater(1)","week_statistic_article")
按月排名
$data.getVoteRankDataByArticle(频道id/频道中文名,tag,start,len,"$tools.getNDateBefore(30)","$tools.getNDateLater(1)","month_statistic_article")
具体例子
#set ($channelid='首页')
#foreach($one in $data.getVoteRankDataByArticle("lol","重点",0,10,"$tools.getNDateBefore(1)","$tools.getNDateLater(1)","day_statistic_article"))
#set ($reallink=$data.getUrl($channelid,$one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($sum=$one.sum)
#set ($author=$one.getString('author'))
<li>
<a href="$reallink">$title</a>
<span class="num">$sum</span>
<span class="author">$author</span>
</li>
#end
需要说明 调用方法列表里面按天排名,这里写的获取文章发表时间是2天,原因是1天的话会由于时间不够,无法获取资料。
稍微需要注意的地方 之前的值,我们都可以用$one.getString('XXX')来获取,唯独排行榜的浏览总数不能用$one.getString('sum') ! 切记!!
视频排行列表
必要说明,这里排行的是视频的播放数!!!文章的排行榜参考 新闻排行列表
必须在头部写
#set ($myChannelId="专区channelid")
#set ($getInfoByArticleId ="http://v.huya.com/?r=cmsapi/getInfoByArticleId")
#set ($getInfoByArticleIdUrl = "${getInfoByArticleId}&channel=${myChannelId}&articleId=")
#set ($getRankByTag = "http://v.huya.com/?r=cmsapi/getRankByTag&channel=${myChannelId}&")
这些是公共的,只要专区没变,就可以写一次就可以了
调用方法说明
$data.getJsonList("${getRankByTag}tag=tag名&sortBy=排名类别&limit=数量
| 参数 | 说明 |
| -- | -- |
| tag | 就是tag名,例如重点,游戏视频等 |
| sortBy | 可选 day , week , month 分别代表按日,周,月排行 |
| limit | 获取数量 ,写个正整数就可以 |
ex:
$data.getJsonList("${getRankByTag}tag=游戏视频&sortBy=day&limit=10
$data.getJsonList("${getRankByTag}tag=游戏视频&sortBy=week&limit=10
$data.getJsonList("${getRankByTag}tag=游戏视频&sortBy=month&limit=10
参数方法说明
跟虎牙视频列表那个是一样的
| 参数 | 发布器语法 | 说明 |
|---|---|---|
| 视频标题 | #set ($vtitle=$json.get('video_title')) | - |
| 视频副标题 | #set ($vsubtitle=$json.get('video_subtitle')) | - |
| 播放总数 | #set ($vsum=$json.get('video_play_num')) | - |
| 播放时长 | (#set ($vdur=$json.get('video_duration')) | - |
| 播放评论数 | #set ($vcomment=$json.get('video_comment_num')) | - |
| 视频封面 | #set ($vpic=$json.get('video_cover')) | - |
| 用户昵称 | #set ($author=$json.get('nickname')) | - |
具体例子(按日排名)
#set ($myChannelId="lol")
#set ($getInfoByArticleId ="http://v.huya.com/?r=cmsapi/getInfoByArticleId")
#set ($getInfoByArticleIdUrl = "${getInfoByArticleId}&channel=${myChannelId}&articleId=")
#set ($getRankByTag = "http://v.huya.com/?r=cmsapi/getRankByTag&channel=${myChannelId}&")
<ul class="m-list">
#set ($i=1)
#foreach($json in $data.getJsonList("${getRankByTag}tag=游戏视频&sortBy=day&limit=10))
<li >
<i class="num">$i</i>
<a href="$json.get('video_url')">$tools.substring($json.get('video_title'),0,30)</a>
</li>
#set ($i=$i+1)
#end
</ul>
稍微需要注意的地方
虎牙视频列表排行没有文章阅读量的概念,只有视频播放数的概念,值为vsum
跨专区调用文章列表
只需要把getList换成getListOther,加上所跨专区的名字即可,其他是一样的,如
$data.getListOther("首页","试玩",60,255,4))
神坑见这里 跨专区神坑 神坑见这里 跨专区神坑 神坑见这里 跨专区神坑
重要的事情说三遍!!
调用多个tag文章列表
在最终文章页的话可以直接写$tags,非最终文章页tag之间用“,”隔开即可
本专区ex:
$data.getList($tags,,60,255,4)或
$data.getList("试玩,解说,图集,视频",60,255,4)) 或
$data.getRelate($tags,显示数量) 或
$data.getRelate("试玩,解说,图集,视频",显示数量)或
$data.getRelate("试玩,解说,图集,视频",权重开始,权重结束,显示数量)
跨专区ex:
$data.getListOther("首页","试玩,解说,图集,视频",60,255,4))
$data.getListOther("首页",$tags,60,255,4))
神坑见这里 跨专区神坑 神坑见这里 跨专区神坑 神坑见这里 跨专区神坑 重要的事情说三遍!!
评论系统
哪里需要评论就在哪里写上$comment,直接写上就可以,不需要跟以前一样改个什么id,现在会随机生成的了。
<!-- 通用评论{ -->
$comment
<!-- }通用评论 -->
评论出问题请找李响(YY:909010159)
新增手动换评论皮肤
一般来说$comment 都可以直接获得评论,但是之前的话修改皮肤都需要去找响哥,现在有了新的方法可以让编辑自己手动去修改评论的皮肤 在comment前面增加如下代码
<script>
var __comment3Skin__='dw-comment-skin_black';
</script>
传统默认是白色的,可选的颜色有黄色dw-comment-skin_yellow、黑色dw-comment-skin_black、蓝色dw-comment-skin_black、深蓝色dw-comment-skin_deepblu
使用方法是替换掉前面的颜色dw-comment-skin_black就可以了
完整代码
假如我需要换成黑色
<script>
var __comment3Skin__='dw-comment-skin_black';
</script>
<!-- 通用评论{ -->
$comment
<!-- }通用评论 -->
pk系统
具体例子
具体代码
<!-- 话题PK容器{ -->
<div id="pk_con" class="plm">
<!--cont-->
<div class="cont1 clearfix">
<div class="pk_box clearfix">
<img alt="" src="左侧图片路径" />
<div class="R">
<p class="T">左侧标题</p>
<p>左侧描述</p>
</div>
<!--R-->
</div>
<!--pk_box-->
<div class="pk_box clearfix">
<img alt="" src="右侧图片路径" />
<div class="R">
<p class="T">右侧标题</p>
<p>右侧描述</p>
</div>
<!--R-->
</div>
<!--pk_box-->
</div>
</div>
<div class="blank20"></div>
<div id="livepk-container"></div>
<!-- }话题PK容器 -->
<div class="blank10"></div>
<!-- 话题PK脚本{ -->
<script type="text/javascript" charset="utf-8" src="http://hudong.duowan.com/livepk/gem-application/app-host.js"></script>
<script type="text/javascript">
window["webyy\x24ui_scheme"] = "livepk2";
window["webyy\x24topic_id"] = "模板id";
</script>
<!-- }话题PK脚本 -->
图集系统
自行上多玩图集的后台生成即可,有疑问的话可以咨询自己项目组的前辈
图集出现其他问题的话请联系图集负责人梁曜麒(YY:909011383)
点赞类功能
比较建议使用新的方法去实现这个功能,原因是新的容易维护,旧的因为人员离职的原因,使得代码维护困难,而且无法实现很多的效果。
新的点赞接口
已经出了新的点赞系统了,需要的话你直接跳转到点赞api
点赞/投票/支持数以及其他类似的功能均可以使用
效果如图
旧的点赞接口
强烈不建议使用旧的接口。
这里需要分成种情况,一直是文章页,一种是非文章页,文章页可以根据文章的id获取唯一性,在非文章页的时候最好可以在文章id那里改成时间戳保证唯一性,时间戳格式可以但不一定是年+月+日+时+分+秒+随机3个数字,例如现在是20150918165202555
发布器代码结构说明
id为ding的下面所有input的id以及span的id均不能改变!!! id为ding的下面所有input的id以及span的id均不能改变!!! id为ding的下面所有input的id以及span的id均不能改变!!! “//”后面为说明,必须看,在发布器的时候切记删除
<script src="http://news.duowan.com/s/i/vote2.js" type="text/javascript"></script> //必须得有
<script src="http://news.duowan.com/s/i/xpath2.js" type="text/javascript"></script> //必须得有
<div class="module__btnGroup" id="ding"> //必须得有 切id不能变
<input type="hidden" id="type" value="2"/> //必须得有 且数值为2 不允许改变
<input type="hidden" id="articleId" value="306152382848"/> //文章id 非文章页直接写个时间戳就可以 文章页直接写$articleid
<input type="hidden" id="channelId" value="df"/> //频道id 文章页直接写$channelid
<input type="hidden" id="tag" value="normal"/> //必须得有 值必须改变 非文章页 当前文章所属tag 如重点等或者随便写一个 文章页 $tags
<input type="hidden" id="title" value="errorTitle"/>//必须得有 值必须改变 非文章页直自己写个标题,文章页写$title
<input type="hidden" id="url" value="errorUrl"/> //必须得有 值必须改变 非文章页直自己填写url,文章页写$data.getUrl($channelid,$articleid)
<input type="hidden" id="encode" value="utf-8"/> //必须得有 值不允许改变
<input type="radio" id="choice" value="1" style="display:none"/> //必须得有
<a href="http://bbs.duowan.com/thread-43679006-1-1.html" class="module__download">点击下载</a> 非必须
<a href="javascript:;" class="module__support" onclick="voteRadio(1,'ding',0,0)" target="_self"> //触发条件 voteRadio(1,'ding',0,0) 必须且不允许改变
支持他
<span id="span1">0</span> //输出数值 必须为span标签且id必须为span1
</a>
</div>
<script language="javascript">
getValue("ding");
voteRadio(1,'ding',1,0);
</script>
最终文章投票
<script src="http://news.duowan.com/s/i/xpath2.js" type="text/javascript"></script>
<div class="module__btnGroup" id="ding">
<input type="hidden" id="type" value="2"/>
<input type="hidden" id="articleId" value="$articleid"/>
<input type="hidden" id="channelId" value="$channelid"/>
<input type="hidden" id="tag" value=" $tags"/>
<input type="hidden" id="title" value="$title"/>
<input type="hidden" id="url" value="$data.getUrl($channelid,$articleid)"/>
<input type="hidden" id="encode" value="utf-8"/>
<input type="radio" id="choice" value="1" style="display:none"/>
<a href="http://bbs.duowan.com/thread-43679006-1-1.html" class="module__download">点击下载</a> 非必须
<a href="javascript:;" class="module__support" onclick="voteRadio(1,'ding',0,0)" target="_self"> //触发条件 voteRadio(1,'ding',0,0) 必须且不允许改变
支持他
<span id="span1">0</span>
</a>
</div>
<script language="javascript">
getValue("ding");
voteRadio(1,'ding',1,0);
</script>
非最终文章投票
下面的值必须替换!!!! 下面的值必须替换!!!! 下面的值必须替换!!!!
<script src="http://news.duowan.com/s/i/xpath2.js" type="text/javascript"></script>
<div class="module__btnGroup" id="ding">
<input type="hidden" id="type" value="2"/>
<input type="hidden" id="articleId" value="年+月+日+时+分+秒+任意3个数字"/>
<input type="hidden" id="channelId" value="频道id(英文)"/>
<input type="hidden" id="tag" value=" 任意一个tag名字"/>
<input type="hidden" id="title" value="标题"/>
<input type="hidden" id="url" value="文章地址"/>
<input type="hidden" id="encode" value="utf-8"/>
<input type="radio" id="choice" value="1" style="display:none"/>
<a href="http://bbs.duowan.com/thread-43679006-1-1.html" class="module__download">点击下载</a> 非必须
<a href="javascript:;" class="module__support" onclick="voteRadio(1,'ding',0,0)" target="_self"> //触发条件 voteRadio(1,'ding',0,0) 必须且不允许改变
支持他
<span id="span1">0</span>
</a>
</div>
<script language="javascript">
getValue("ding");
voteRadio(1,'ding',1,0);
</script>
发布器高阶学习
条件语句
适用范围
当出现结构并不完全一致时,我们就需要用条件语句来达到我们的目的,新闻列表前3个需要变色[点我查看]或者幻灯片中的第一个处于激活状态,其他的处于非激活状态[幻灯片激活],tab导航的激活等等。
配置参数
| 名称 | 说明 | 例子 |
|---|---|---|
| #if (条件) | 必须写。条件开始,条件可以选择大于>,大于等于>=,小于<,小于等于<=,等于==,不等于!= ,可以用&&表示同时成立把两种以上条件连接起来或者用 | | 表示只需要成立一个就可以 | #if ($i > 1 && $i3< 3) |
| #elseif (条件) | 可选,代表二级条件 | #if ($i==1) 执行语句 #elseif ($i==2) 执行语句 |
| #else | 条件不成立的情况 | 略 |
| #end | 必须写结束if | #if ($ > 1) xxxx #end |
注意#if/#endif 跟条件之间都是有空格的
完整例子
<li>
#if ($i ==1 )
<i class="num first">$i<i>
#elseif($i == 2)
<i class="num second">$i<i>
#elseif($i == 3)
<i class="num third">$i<i>
#else
<i>$i<i>
#end
<a href="$thislink" class="" title="$thislink">
$title
</a>
<span class="date">$date</span>
<span class="author">$author<span>
</li>
新闻列表自动关联tag
这个功能是后来一些产品提出的新需求,必须要设计师这边提供tag的设计图以及跟产品提供关联的逻辑。
真实的例子
关联逻辑
这里以英雄联盟为例子 现给出5个tag:独家、杂谈、精美图片、游戏视频、重点 , 权重从高到低,这个是产品那边提供的。 对应的标签按照权重高低分别输出独家,杂谈,图片,视频,资讯的标签。
匹配规则
- tags组里面的tag可以同时出现1个或以上,不存在的话需要特别说明;
- 如果
独家、杂谈、精美图片、游戏视频,有且只有一个被匹配到了,那么就显示相应的标签; - 如果5个都没被匹配到,就显示
资讯; - 如果二个或以上被匹配得到的话,那么就按照权重的高低显示权重最高的标签。例如如果一个标签有
独家跟杂谈,因为独家的顺序排在杂谈前面,所以就显示独家的标签,其他的也是类似.
例如 某篇文章包含了如下tag:重点 电子竞技 赛事新闻 S5总决赛资讯 盒子新闻 战队 Fnatic战队新闻,按照权重高低匹配的原则,他不包含给出的5个tag,
所以就会显示资讯的标签
例如 某篇文章包含了如下tag:游戏视频 盒子推荐 比赛视频 S5总决赛视频 电子竞技 赛事新闻 S5总决赛资讯 娱乐集锦视频 重点, 按照权重高低匹配的原则,
就会显示视频的标签
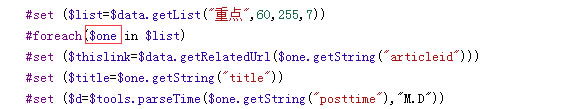
具体代码
<ul class="m-list">
#set ($tagsArr="独家,杂谈,精美图片,游戏视频,重点")
#set ($list=$data.getList("重点",60,255,0,5))
#foreach ($one in $list)
#set ($taglink = $data.getRelatedUrl($one.getString("articleid")))
#set ($title=$one.getString("title"))
#set ($d=$tools.parseTime($one.getString("posttime"),"M.D"))
#set ($tags =$one.getString('alltag'))
#set ($color=$one.getString("titlecolor"))
<li>
#foreach ($onetag in $tools.split($tagsArr,","))
#set ($index = $tools.IndexOfArray($tags,$onetag))
#if ($index != -1)
#if($onetag == '独家')
<i class="icon-label-dujia"></i>
#elseif ($onetag == '杂谈')
<i class="icon-label-zatan"></i>
#elseif ($onetag == '精美图片')
<i class="icon-label-pic"></i>
#elseif ($onetag == '游戏视频')
<i class="icon-label-video"></i>
#else
<i class="icon-label-zixun"></i>
#end
#break
#end
#end
#if ($index == -1) //文章必定包含tag,可以删除这一行
<i class="icon-label-zixun"></i> //文章必定包含tag,可以删除这一行
#end //文章必定包含tag,可以删除这一行
<span class="date">$d</span>
<a href="$taglink" title="$title" style="color:$color">$title</a>
</li>
#end
</ul>
代码说明
这里可能会用到条件语句的知识,建议回去看一下条件语句 使用方法还是跟普通的发布器语法调用是一样的,忘记了的话可以回顾使用方法
需要添加tag或者删除tag的话直接在tagsArr删除就可以了
但是要添加tag的话,就要同步添加#elseif ($onetag == 'xx') 到23行跟24行的位置
截字功能
假如我调用摘要的时候,只想显示n个字符的时候,那么就需要用到了
参数说明
| 名称 | 说明 |
|---|---|
| str | 必填,需要截字的字符串 |
| start | 可选,开始位置,不写的话就是从0开始 |
| end | 必填,结束位置 |
使用方法
$tools.substring(str,start,end)
使用例子
#set ($digest=$one.getString("digest")) //获取需要截字的内容
#set ($cutWord=$tools.substring($digest,0,20))
截取的内容页不一定是摘要,还可以是其他,更多详细内容请看非最终文章页的参数列表
调用论坛数据
{[包含=/public/bbs_news/xxx.html]}
这个xxx.html可以直接由论坛后台生成就可以,不会的话可以问下自己上一级同事
跨专区调用模板
传统做法
在公共专区建立一个模板,然后在其他专区调用的时候写{[动态公共模板=公共模板名]}
例如公共专区有一个模板为首页精彩推荐,那样其他专区调用的时候就可以写成{[动态公告模板=首页精彩推荐]}
缺陷
公共模版一改,调用他的模版也得去手动刷一遍才会更新内容
推荐的方法
例如a专区b模板想要调用b专区的d模板
在a专区的b里面引入模板写成 {[公共模板=b:d模板名]}
跨专区引用模板的格式为:{[公共模板=专区名字:类型为公共的专区模板名字]}
切记
用第2种方法的时候,模板的类型必须为公共
流量统计
仅仅是用来收集数据,不做其他用途。但是,只要你需要调用文章浏览数据,无论在文章页调用还是栏目,标签页调用,都得需要加上流量统计代码
通过流量统计可以实现的内容如上面的排行新闻列表 流量统计有3种,一种是只能放在最终文章页,一种是放在任何栏目,专题模板,或者最终文章页引用模板
最终文章页--流量统计
- 引入两个js
<script src="http://www.duowan.com/public/s/i/voteall.js"></script>
<script src="http://www.duowan.com/public/s/i/xpath2.js"></script>
- 放在页面最后
<div id="statistics" style="display:none;">
<input type="hidden" id="type" value="5"/>
<input type="hidden" id="articleId" value="$articleid"/>
<input type="hidden" id="channelId" value="$channelid"/>
<input type="hidden" id="tag" value="statistics"/>
<input type="hidden" id="title" value="$title"/>
<input type="hidden" id="url" value="$data.getUrl($channelid,$articleid)"/>
<input type="hidden" id="picurl" value="$picurl"/>
<input type="hidden" id="encode" value="utf-8"/>
<script language="javascript">
statisticsRadio(1, 'statistics', 0, 0);
</script>
</div>
非最终文章页--流量统计
- 引入两个js
<script src="http://www.duowan.com/public/s/i/voteall.js"></script>
<script src="http://www.duowan.com/public/s/i/xpath2.js"></script>
- 必须放在最终文章页
<input type="hidden" id="duowan.articleid" value="$articleid" />
<input type="hidden" id="duowan.channelid" value="$channelid" />
<input type="hidden" id="duowan.title" value="$title" />
<input type="hidden" id="duowan.url" value="$data.getUrl($channelid,$articleid)" />
<input type="hidden" id="duowan.picurl" value="$picurl">
- 放到栏目或者其他地方的
<div id="statistics" style="display: none;">
<input type="hidden" id="type" value="5" />
<input type="hidden" id="articleId" value="" />
<input type="hidden" id="channelId" value="" />
<input type="hidden" id="tag" value="statistics" />
<input type="hidden" id="title" value="" />
<input type="hidden" id="url" value="" />
<input type="hidden" id="picurl" value="" />
<input type="hidden" id="encode" value="utf-8" />
<script language="javascript">
getValue("statistics");
statisticsRadio(1, 'statistics', 0, 0);
</script>
</div>
动态调用浏览数
这里的动态调用浏览数只能放在最终文章页用,其他地方均不可使用
效果图
使用方法
引入js
<script src="http://www.duowan.com/public/s/i/vote_statistics.js"></script>- 添加一个id为articleClickNum元素(span,div)
html <span id="articleClickNum">浏览数:</span>
- 添加一个id为articleClickNum元素(span,div)
获取Json数据
前景分析
这里发部分都是由前端来完成的,使用json来获取数据,是考虑到了seo的需要,需要静态输出模板,如果是用js的话不利于搜索引擎的抓取
语法
#set ($json = $data.getJsonData("json地址")
调用的时候就直接是 $json.get("变量的名字")
下面以获取虎牙视频的内容为例子
#set ($json = $data.getJsonData("http://v.huya.com/?r=cmsapi/getInfoByArticleId&channel=lol&&articleId=$one.getString("articleid")"))
#set ($vtitle=$json.get("video_title"))
#set ($vsubtitle=$json.get("video_subtitle"))
#set ($vsum=$json.get("video_play_num"))
#set ($vdur=$json.get("video_duration")
#set ($vcomment=$json.get("video_comment_num"))
换一换功能
现在部分专区在图片、新闻、视频上会有一种需求是实现换一换的功能,
目前来说发布器是不提供这样子的功能的,如果js的去参与(需要seo的话,请选择上文提过的json获取数据),发布器去配合。
这里的话由前端来参与,不建议产品。编辑自己来完成。
例子
实现逻辑
- 在发布器的时候,需要建立一个别名是.json的模板,里面的内容就是普通发布器语法调用,只不过是写成json模式,如图所示;

- 如果是需要seo的话,首次加载请选择json获取的办法去填充内容,后续的换一换功能选择用js操作。
要注意的地方
- 如果数据需要刷新的话,请选择加入动态刷新模板,具体请参考数据没有更新;
- 换一换的时候,需要刚换什么内容,请尽量跟产品,编辑商量好,下一次的随机是否会出现上次出现过的,等等。
如果确实需要参考的话,可以看下新游戏,进行一个参考。这里的话只给出一种思路,不做详细代码说明
Q&A
Q&A说明
当发现问题的时候请把出现问题的外部url、模板url、出现问题的地方,告诉技术,如果是连接前端的话需要加上浏览器类型
以便于技术人员能够快速的定位问题
错误示范
这样子无模板无页面,技术人员没办法直接定位到问题,还得去帮你去定位,去找到这个模板页面,耗费时间不说,还容易打断手头上的工作
正确示范
有理有据,有来源,这样定位问题都会变得非常的方便。
另外,如果是调用不了数据的,请找吴杰华(YY号:909074074,手机号:13512774985),
如果是显示出问题的,可以找李建军(YY号:909074074,手机号:18319696166)、李昕亮(YY号:909014161)
样式不是显示最新的
问题分析
这种通常都是由于样式文件或者模板文件未能及时更新导致
解决办法
下面提供几种办法:
- 清理浏览器缓存
- 进入专区,在
头部选择其他操作,下拉菜单选择常用刷新,如图所示:
输入这个url点击刷新即可
均无法解决请联系李建军(YY号:909013894)
出来的结构不对
发布器代码写好了,但是不是我想要的,例如
问题分析
这种同样都是因为在写发布器代码的时候把样式错误漏掉导致的。原结构如下:
发布器中错误的结构
解决办法
调用结构改回去正常的即可
就会发现问题被解决了
结构问题可以直接翻看发布器语法说明
均无法解决请联系李建军(YY号:909013894)
评论皮肤好丑
直接找李响 (YY: 909010159),或者去看评论调用
调用不了文章的浏览数
请参考流量统计,看下是否有添加统计代码 然后看下调用的方法是否有错浏览数调用代码
数据没有更新
| 申请目的 | 邮件收件人 | 邮件抄送 | 是否需要上级肖燕邮件回复同意确认 | 邮件格式模板 | | --- | --- | --- | --- | --- | --- | | 自动刷新模版 | wujiehua@yy.com; | 你的上级的邮箱 | 不需要 | 申请自动刷新模版邮件模版
按照申请模板申请下就可以了
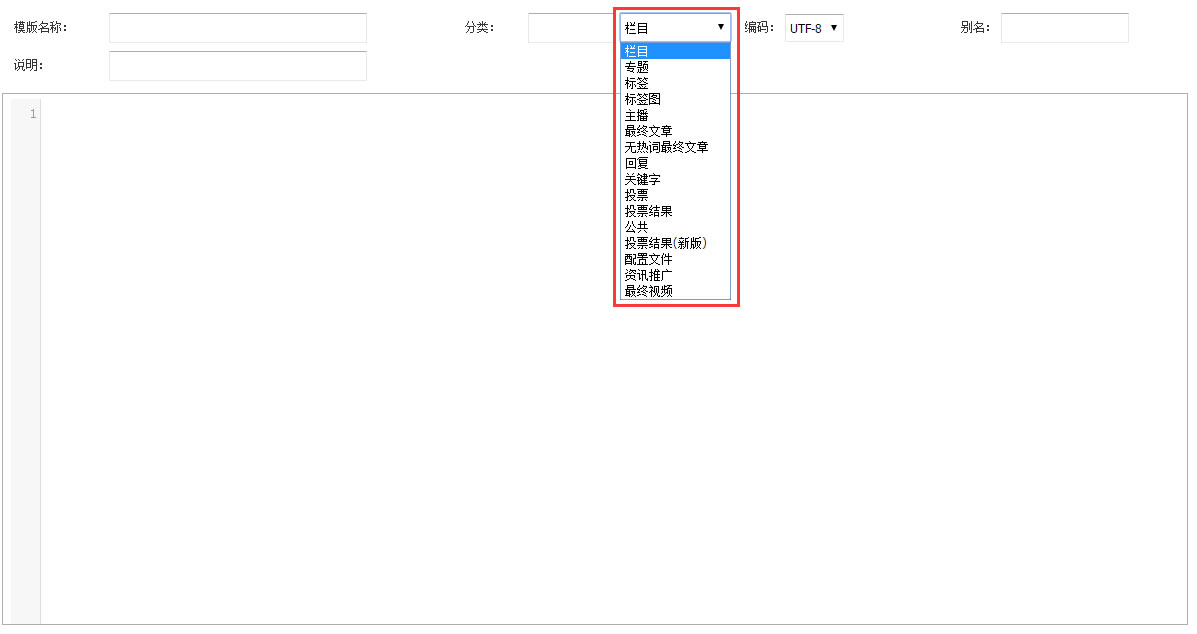
列表页/列表图更新
把原来分类为标签的旧列表页分类改为栏目,把新的列表页分类从栏目改成标签;
把原来分类为标签图的旧列表图分类改为栏目,把新的列表图分类从栏目改成标签图;
具体例子
更改后并没有刷新
联系吴杰华(YY号:909074074,手机号:13512774985),他会帮你删除旧的标签页,标签图然后生成新的标签页标签图