|
|
@@ -1,55 +1,105 @@
|
|
|
# 多玩专题
|
|
|
|
|
|
-***开始***: 要看下之前有没有类似的专题
|
|
|
-### 源码
|
|
|
-FED/dwweb-pc -> 2017zt/2018zt/2019zt 分支
|
|
|
-### 框架选择 fis3 node6 jquery modjs webpack parcel
|
|
|
-(或者在满足需求的情况下自主选择)
|
|
|
+### 开始
|
|
|
+要看下/问下之前有没有类似的专题可参考(避免做重复的东西)
|
|
|
+### 仓库地址
|
|
|
+FED/dwweb-pc -> 2017zt|2018zt|2019zt|... 分支
|
|
|
+
|
|
|
+***重点*** 开发前还是要检查下避免切错分支(特别是改别人做的项目的时候)
|
|
|
+
|
|
|
+### 框架选择
|
|
|
+
|
|
|
+fis3 node6 jquery modjs webpack parcel(或者在满足需求的情况下自主选择)
|
|
|
|
|
|
### 命令-以package.json为准
|
|
|
debug : npm run debug
|
|
|
build : npm run build
|
|
|
|
|
|
-***最后***:build完文件提交到svn,发布器,再将最终文件放上发布器对应专区(如一般活动专题放到**专题活动**专区,要开通权限)
|
|
|
+### 发布注意
|
|
|
+①build完文件提交到svn,发布器,再将最终文件放上发布器对应专区(如一般活动专题放到**专题活动**专区,要开通权限)
|
|
|
+
|
|
|
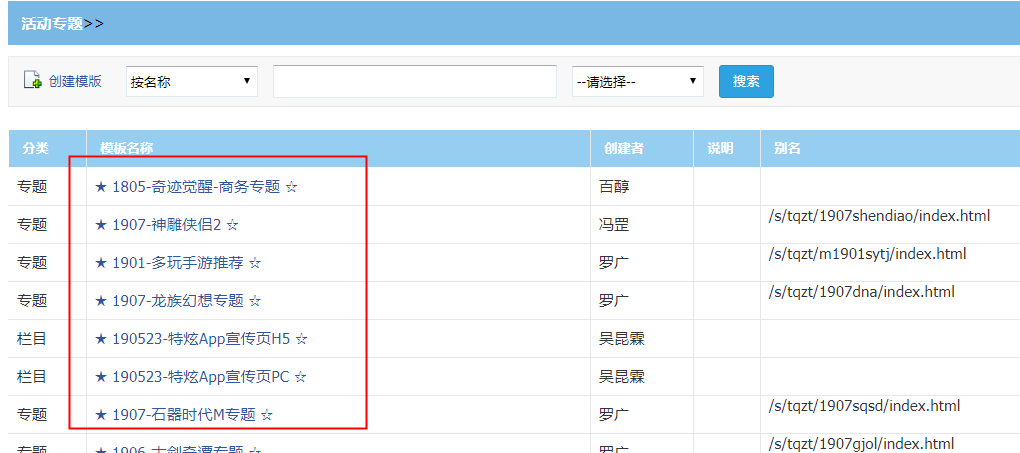
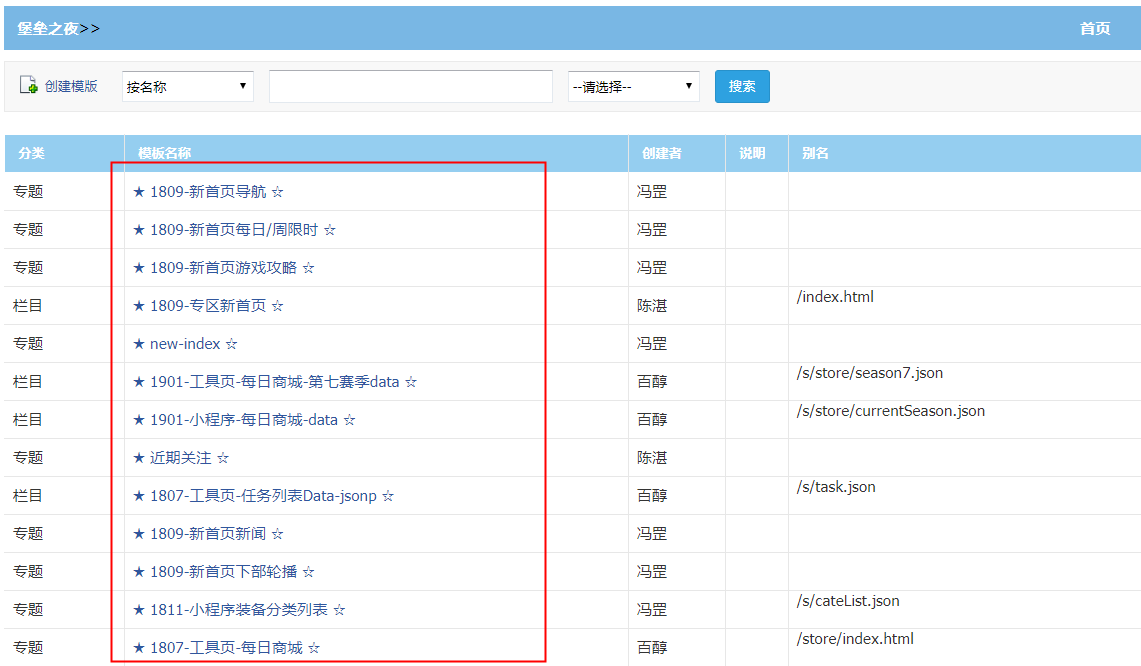
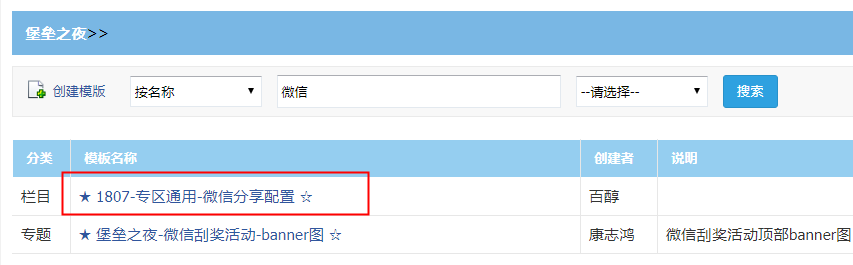
+②发布器模板命名:遵循 ***(年份后两位+月份+日期)-专题名称命名*** 方式(具体日期可选),方便维护识别查找 ***避免重名***
|
|
|
|
|
|
+eg:
|
|
|
+
|
|
|
+
|
|
|
|
|
|
## 特权专题
|
|
|
|
|
|
-#### 技术栈
|
|
|
+### 技术栈
|
|
|
|
|
|
jquery,fis3,node6+(后续有变动可自行斟酌)
|
|
|
|
|
|
-#### 目前功能
|
|
|
+### 目前功能
|
|
|
特权礼包领取,抽奖,调用专区文章数据,多玩flash视频播放
|
|
|
|
|
|
-#### 实例
|
|
|
-
|
|
|
-含领取礼包,首屏动画(已抽取一个js):[http://hdzt.duowan.com/s/tqzt/1902my/index.html ](http://hdzt.duowan.com/s/tqzt/1902my/index.html )
|
|
|
+### 实例
|
|
|
|
|
|
+>含领取礼包,首屏动画(已封装一个js):[http://hdzt.duowan.com/s/tqzt/1902my/index.html ](http://hdzt.duowan.com/s/tqzt/1902my/index.html )
|
|
|
含跨专区文章调用:[http://hdzt.duowan.com/s/tqzt/1906dnf/index.html](http://hdzt.duowan.com/s/tqzt/1906dnf/index.html)
|
|
|
-
|
|
|
含抽奖模块:
|
|
|
-[http://hdzt.duowan.com/s/tqzt/1905byhd/index.html](http://hdzt.duowan.com/s/tqzt/1905byhd/index.html)
|
|
|
-
|
|
|
-[http://hdzt.duowan.com/s/tqzt/1812mx/index.html](http://hdzt.duowan.com/s/tqzt/1812mx/index.html)
|
|
|
+http://hdzt.duowan.com/s/tqzt/1905byhd/index.html
|
|
|
+http://hdzt.duowan.com/s/tqzt/1812mx/index.html
|
|
|
|
|
|
## 专区专题
|
|
|
|
|
|
-#### 单机专题
|
|
|
+注意事项:在删除页面模块时,如果该模块使用了`switchable.js`需要将 js 代码中对应的代码删除,否则会报错并且可能会影响后续使用了相同插件的模块的效果,或者插件使用前做元素长度判断
|
|
|
|
|
|
-开发人员:百醇
|
|
|
-技术栈:fis3,node6,mod.js,jQuery
|
|
|
-注意事项:在删除页面模块时,如果该模块使用了`switchable.js`需要将 js 代码中对应的代码删除,否则会报错并且可能会影响后续使用了相同插件的模块的效果
|
|
|

|
|
|
|
|
|
-#### 堡垒之夜
|
|
|
+### 单机/tvg专题
|
|
|
+
|
|
|
+开发人员:百醇,罗广(维护)
|
|
|
+
|
|
|
+技术栈:fis3,node6,mod.js,jQuery
|
|
|
+
|
|
|
+访问地址:
|
|
|
+
|
|
|
+>http://pc.duowan.com/zhuanti/
|
|
|
+http://tv.duowan.com/zhuanti/(专题列表进去的新版专题)
|
|
|
|
|
|
-#### 怪物猎人配装器
|
|
|
+需求:pc&h5同页面,单机专题和pc专题的主调是蓝色和白色两套皮肤
|
|
|
|
|
|
-怪物猎人配装器: [地址](http://pc.duowan.com/s/mhw/pz.html)
|
|
|
+思路:
|
|
|
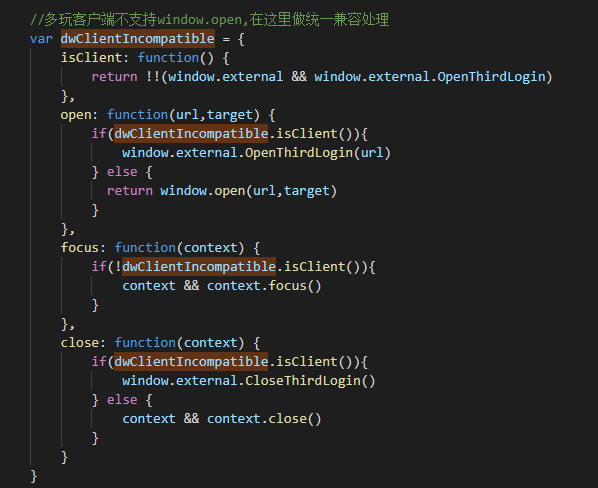
+①为了pc&h5还原设计稿,通过判断是否移动端分别异步加载pc|h5的css,同个js文件,但有做兼容处理
|
|
|
+②皮肤增加skin-blue/skin-white两个类去切换,其他颜色定制化的话,编辑直接在模板页面重写css样式覆盖,原文件不做定制处理了,[点击参考tvg专题NBA 2K18](http://pc.duowan.com/zhuanti/nba2k18/)
|
|
|
+③增加图片懒加载
|
|
|
+
|
|
|
+### 堡垒之夜专题
|
|
|
+
|
|
|
+开发人员:百醇,冯罡(维护)
|
|
|
|
|
|
技术栈: `vue`
|
|
|
|
|
|
+访问地址:
|
|
|
+
|
|
|
+>冯罡->
|
|
|
+关于游戏: http://fn.duowan.com/newbie-about/
|
|
|
+萌新入门: http://fn.duowan.com/newbie-about/
|
|
|
+进阶内容: http://fn.duowan.com/newbie-about/
|
|
|
+常见问题: http://fn.duowan.com/newbie-about/
|
|
|
+
|
|
|
+>百醇,冯罡(维护) ->
|
|
|
+>每日商城: http://fn.duowan.com/store/
|
|
|
+武器库: http://fn.duowan.com/weapons/
|
|
|
+任务列表: http://fn.duowan.com/task/
|
|
|
+物品掉落率: http://fn.duowan.com/loot/
|
|
|
+宝箱刷新点: http://fn.duowan.com/chests/
|
|
|
+
|
|
|
+***注意*** pc/h5适配,武器库进去的武器详情有前端通过参数构造comment3Uniqid生成对应武器评论,若有定制化评论需求可参考
|
|
|
+
|
|
|
+### 怪物猎人配装器
|
|
|
+
|
|
|
+开发人员:俊强,冯罡(维护)[在外站代码基础上修改修改]
|
|
|
+
|
|
|
+技术栈: `vue`
|
|
|
+
|
|
|
+访问地址:
|
|
|
+
|
|
|
+>pc&h5:http://pc.duowan.com/s/mhw/pz.html
|
|
|
+
|
|
|
+入口:[多玩单机怪物猎人专题](http://pc.duowan.com/zhuanti/mhw/),微信搜索 `怪物猎人盒子lite`小程序
|
|
|
+
|
|
|
> <font color='#ff0000'>注意 : 此项目包含非预期bug。</font>
|
|
|
> <font color='#ff0000'>bug表现为相同技能名的配装冲突。</font>
|
|
|
> <font color='#ff0000'>如遇到类似bug可尝试修改技能名。</font>
|
|
|
@@ -60,10 +110,14 @@ jquery,fis3,node6+(后续有变动可自行斟酌)
|
|
|
|
|
|
## 商务专题
|
|
|
|
|
|
-猎人专题:(three.js)
|
|
|
-[http://hdzt.duowan.com/s/hunter/index.html](http://hdzt.duowan.com/s/hunter/index.html)
|
|
|
-我的世界专题:[http://hdzt.duowan.com/1809/m_400258472224.html](http://hdzt.duowan.com/1809/m_400258472224.html)
|
|
|
-征途专题:[http://hdzt.duowan.com/1806/m_393606239780.html](http://hdzt.duowan.com/1806/m_393606239780.html)
|
|
|
+>猎人专题:(three.js)
|
|
|
+http://hdzt.duowan.com/s/hunter/index.html
|
|
|
+我的世界专题:
|
|
|
+http://hdzt.duowan.com/1809/m_400258472224.html
|
|
|
+征途专题:
|
|
|
+http://hdzt.duowan.com/1806/m_393606239780.html
|
|
|
吸血鬼:(parcel,rem,vue)
|
|
|
-[http://hdzt.duowan.com/1808/m_397078103357.html](http://hdzt.duowan.com/1808/m_397078103357.html)(h5)
|
|
|
-[http://hdzt.duowan.com/1808/m_397579751178.html](http://hdzt.duowan.com/1808/m_397579751178.html)(pc)
|
|
|
+http://hdzt.duowan.com/1808/m_397078103357.html(h5)
|
|
|
+http://hdzt.duowan.com/1808/m_397579751178.html(pc)
|
|
|
+奇迹觉醒:(根据vid请求接口拿到视频链接)
|
|
|
+http://hdzt.duowan.com/1805/m_389282097550.html
|