common.md 5.5 KB
多玩通用资源
源码
FED/dwweb-pc -> common分支
框架选择
fis3 node6 jquery modjs
命令-以package.json为准
debug : npm run debug
build : npm run build
通用顶部导航(2个路径)
http://pub.dwstatic.com/common/dwNavbar/navbar.js http://www.duowan.com/public/s/i/navbar/navbar.js(在发布器-首页专区-文件管理-替换后刷新cdn)
注意:这里异步引入了金豆商城的任务弹框http://plus.duowan.com/static/widget/plus/plus.js
通用底部(2个路径)
 http://pub.dwstatic.com/common/dwFoot/duowanFooter.js
http://www.duowan.com/assets/js/duowanFooter.js(在发布器-首页专区-文件管理-替换后刷新cdn)
http://pub.dwstatic.com/common/dwFoot/duowanFooter.js
http://www.duowan.com/assets/js/duowanFooter.js(在发布器-首页专区-文件管理-替换后刷新cdn)
通用登录(自动登录校验,登录,注销,添加特权登录,注销)
http://pub.dwstatic.com/common/js/dwudbproxy.js
常用暴露方法:(可到当前目录_login.html测试或者看源码)
dwUDBProxy.login(successURL, appid) //登录 注意:successURL为function时则不刷新页面/跳转链接
dwUDBProxy.register(successURL, appid) //登录
dwUDBProxy.kaLogin(successURL, appid) //特权——登录
dwUDBProxy.multiLogin //新版登录-一般调login
dwUDBProxy.mobileLogin //移动登录-一般调login
dwUDBProxy.logout //退出登录
dwUDBProxy.kaLogout //特权——退出登录
dwUDBProxy.isLogin //判断是否登录
dwUDBProxy.isKaLogin //特权——判断是否登录
dwUDBProxy.getCookie
dwUDBProxy.getUsername
dwUDBProxy.getUid
dwUDBProxy.add: //添加登录成功回调->加入队列
dwUDBProxy.addBind: //添加绑定成功回调->加入队列
dwUDBProxy.addLogout: //添加退出登录回调->加入队列
公共移动端评论js
http://pub.dwstatic.com/common/js/articleComment.js
http://pub.dwstatic.com/common/js/articleCommentFlex.js (后来为了某专题适配,已弃用)
入口:按需引入
demo:单机游戏专题wap端:http://pc.duowan.com/zhuanti/mhw/index.html
通用广告上报(点击+展示)
新版:http://pub.dwstatic.com/common/js/dastat.js
旧版:http://pub.dwstatic.com/common/js/yastat.js http://pub.dwstatic.com/common/js/ya.js(弃用)
入口:页面如果有 广告投入 则需要引入 注意:
非多玩域链接点击统计
http://pub.dwstatic.com/common/js/statistics.js
入口:页面根据按需引入(造爷说主要用于统计投票)
通用百度统计
http://pub.dwstatic.com/common/js/dwBaiduHmt.js
入口:在duowanFooter.js异步引入
思路:根据多玩不同域名引入对应百度统计代码,没有匹配专区则走默认统计->后续根据需求可增加
金豆商城数据上报js
http://pub.dwstatic.com/common/dwPlusReport/plusReport.js?channel=readnews
入口:多玩首页广告点击,读取新闻,评论任务,图库任务,游戏库,clickads
channel:readnews/watchvideos/watchtuku/gamevote/gamevote2(进源码了解更多)
文章页适配外站视频js(腾讯视频,虎牙视频,b站视频)
http://pub.dwstatic.com/common/js/dwExternalVideo.js
demo:http://lol.duowan.com/1901/411589006636.html
文章页引入类似代码判断:
<div class="dw-external-video v-horizontal">
<embed src="https://vhuya-static.huya.com/video/vppp.swf" allowfullscreen="true" quality="high" height="" width="" align="middle" allowscriptaccess="always" flashvars="uu=a04808d307&vu=&channelId=vhuyalol&auto_play=1&sdk=dw&vid=112162173&logo=huya&no_danmu=1&from=vhuyashareweb" type="application/x-shockwave-flash" wmode="transparent"></embed>
</div>
入口:在duowanFooter.js判断是否有dw-external-video这个类异步引入
思路:根据上述代码正则匹配属于哪类视频对应处理显示
目前功能:支持传入类支持横竖屏视频选择,腾讯视频,虎牙视频,b站视频,检测iframe点击上报
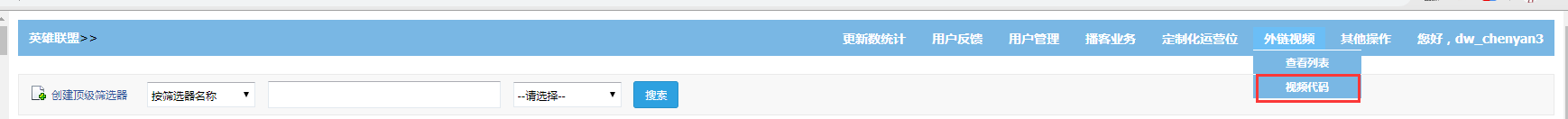
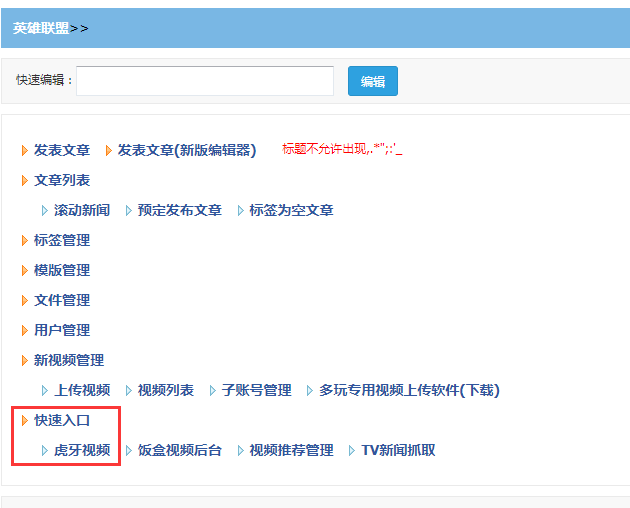
编辑使用方式:入口:发布器任意专区->虎牙视频->外链视频->视频代码

(预览原图)
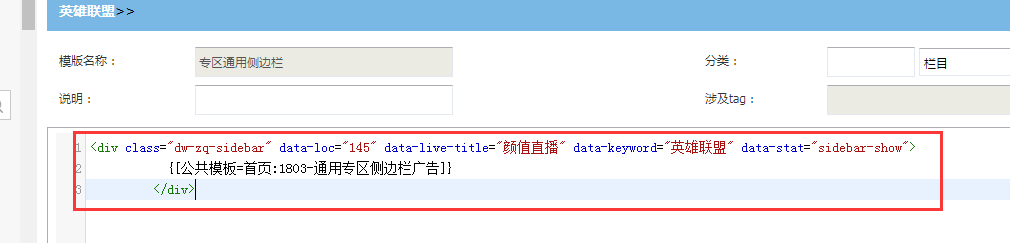
专区侧边栏
 http://pub.dwstatic.com/common//daList_recommand/sidebar.js
http://pub.dwstatic.com/common//daList_recommand/sidebar.js
入口:
专区模板按需引入