h5.md 2.0 KB
多玩专区-h5
源码
FED/dwweb-h5 -> 2017wap 分支
框架选择
fis3 node6 jquery modjs
命令-以package.json为准
debug : npm run debug
build : npm run build
配置对应cn域名
新建h5模板后,要发模板链接给PHP负责人配置
注意:若专区资源js,css不在http://pub.dwstatic.com/域名下,则为很久的专区模板,没有源码,改动很大则复制一份出来,要不然检查下资源是否在发布器下面,要不然就复制出来改,要不然则覆盖
多玩首页h5为各个专区h5模板(快速搭建,直接复制粘贴模板)
示例:http://www.duowan.cn/
模板位置:首页专区 {[1704-H5新首页]}
静态资源:多玩2017年版本多玩首页/专区共同资源模板

头部广告
首页专区-{[1704-H5-顶部广告]}
{[公共模板=首页:1704-H5-公共-顶部广告]}
头部
{[公共模板=首页:1704-H5通用头部]}
脚部
{[公共模板=首页:1704-H5通用底部]}
面包屑
定制专区专用面包屑
类似首页专区的以下模板新建目标专区的面包屑->发送模板链接发PHP负责人配置(谨慎修改)
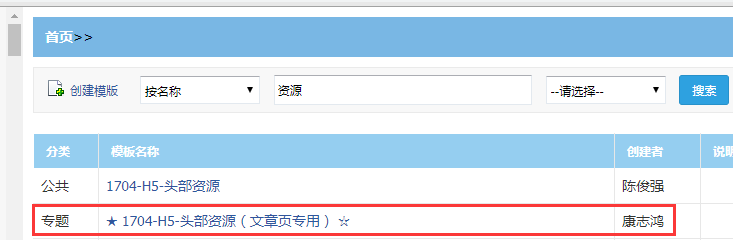
文章页
文章页模板是在PHP那边渲染
静态资源
PHP引入这个模板为前端静态资源,故修改这个模板=修改了h5文章页静态资源,修改后有延迟(谨慎修改)
定制化
多玩单机,多玩tv有做定制化修改,样式有所不一样
注意
对于小程序内嵌h5页面有做不执行以下判断,所以若h5是内嵌到小程序里面请加platform=wxminiprogram后缀(多玩登录js,h5通用底部和导航有做处理)后续可按需遵循此规则扩展
eg:
多玩登录js
//小程序不执行
if(/(\?|\&)platform=wxminiprogram(&*|$)/.test(location.href)) return