zq.md 4.0 KB
多玩专区
开始
要看下/问下之前有没有类似的专区可参考(避免做重复的东西)
仓库地址
FED/dwweb-pc -> 2017zt|2018zt|2019zt|... 分支
重点 开发前还是要检查下避免切错分支(特别是改别人做的项目的时候)
发布注意
build完文件提交到svn,发布器,再将最终文件放上发布器对应专区(开通权限)
框架选择
fis3 node6 jquery modjs
命令-以package.json为准
debug : npm run debug
build : npm run build
注意:若专区资源js,css不在http://pub.dwstatic.com/域名下,则为很久的专区模板,没有源码,改动很大则复制一份出来,要不然检查下资源是否在发布器下面,要不然就复制出来改,要不然则覆盖
通用专区模板(快速搭建,直接复制粘贴模板)
示例:
http://datianshi.duowan.com/index.html
其他订制化专区
进去对应模板查看,注意某些专区的公共模板
注意
①发布器模板命名:遵循 (年份后两位+月份+日期)- 页面/功能名称命名 方式(具体日期可选),方便维护识别查找 避免重名
②多个页面的公共模块要抽取公共模板,然后对应页面引入
③文章模板 选择模板为 最终文章,里面内容填充请参考 模板语法 / 其他专区 最终文章 模板
④文章列表模板 选择模板为 标签
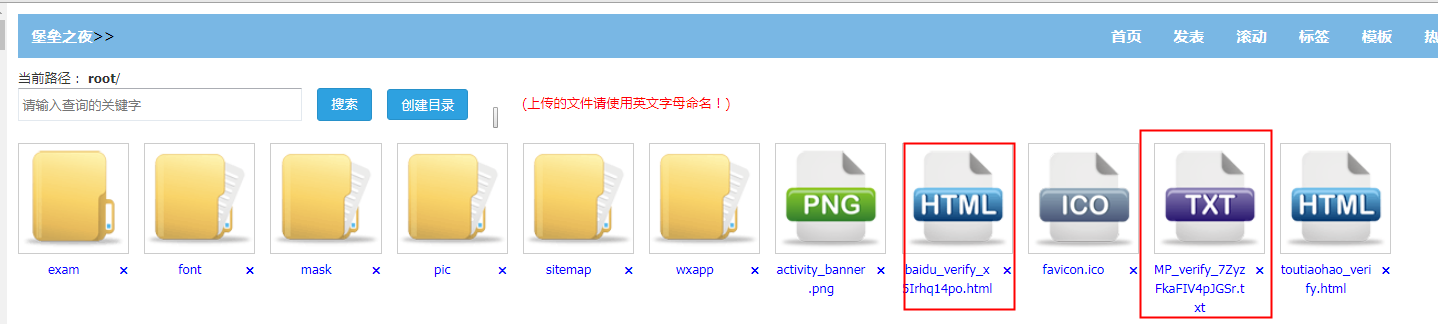
⑤专区域名的根路径目录在文件管理这里,若需添加微信分享配置文件或者字体文件(尽量不要添加太多)可添加这里
eg:
⑥若专区要开通微信分享配置,pc|h5要把对应域名发给php配置,可抽取一个公共模板,方便调用,具体看源码
1807-专区通用-微信分享配置(只提供参考思路)
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script charset="utf-8">
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/micromessenger/i) == "micromessenger") {
var shareTitle = document.getElementById("shareTitle").value;
var shareContent = document.getElementById("shareContent").value;
var shareImg = document.getElementById("shareImg").value;
$.ajax({
url: "http://h5game.duowan.com/weixin/getJsSign",
type: "GET",
dataType: "jsonp",
data: {
url: location.href,
appid: 20
},
success: function(ret) {
ret.data.debug = false;
ret.data.jsApiList = [
"onMenuShareTimeline",
"onMenuShareAppMessage",
"onMenuShareQQ",
"onMenuShareQZone"
]
wx.config(ret.data);
wx.ready(function() {
wx.onMenuShareTimeline({
title: shareTitle,
link: location.href,
imgUrl: shareImg
})
wx.onMenuShareAppMessage({
title: shareTitle,
link: location.href,
desc: shareContent,
imgUrl: shareImg
})
wx.onMenuShareQQ({
title: shareTitle,
link: location.href,
desc: shareContent,
imgUrl: shareImg
})
wx.onMenuShareQZone({
title: shareTitle,
link: location.href,
desc: shareContent,
imgUrl: shareImg
})
})
}
})
}
</script>
然后对应模板引入上述模板然后新增:
自定义分享图+标题+描述
<input type="hidden" id="shareTitle" value="多玩堡垒之夜游戏工具,每日商城、任务列表随时掌控!">
<input type="hidden" id="shareContent" value="多玩堡垒之夜游戏工具,提供每日商城、任务列表与攻略等全方位查询。">
<input type="hidden" id="shareImg" value="http://img.dwstatic.com/fortnite/1808/397156510647/1533208418285.png">