zt.md 6.5 KB
多玩专题
开始
要看下/问下之前有没有类似的专题可参考(避免做重复的东西)
仓库地址
FED/dwweb-pc -> 2017zt|2018zt|2019zt|... 分支
重点 开发前还是要检查下避免切错分支(特别是改别人做的项目的时候)
框架选择
fis3 node6 jquery modjs webpack parcel(或者在满足需求的情况下自主选择)
命令-以package.json为准
debug : npm run debug
build : npm run build
发布注意
①build完文件提交到svn,发布器,再将最终文件放上发布器对应专区(如一般活动专题放到专题活动专区,要开通权限)
②发布器模板命名:遵循 (年份后两位+月份+日期)-专题名称命名 方式(具体日期可选),方便维护识别查找 避免重名
eg:
特权专题
技术栈
jquery,fis3,node6+(后续有变动可自行斟酌)
目前功能
特权礼包领取,抽奖,调用专区文章数据,多玩flash视频播放
实例
含领取礼包,首屏动画(已封装一个js):http://hdzt.duowan.com/s/tqzt/1902my/index.html
含跨专区文章调用:http://hdzt.duowan.com/s/tqzt/1906dnf/index.html
含抽奖模块:
http://hdzt.duowan.com/s/tqzt/1905byhd/index.html
http://hdzt.duowan.com/s/tqzt/1812mx/index.html
专区专题
注意事项:在删除页面模块时,如果该模块使用了switchable.js需要将 js 代码中对应的代码删除,否则会报错并且可能会影响后续使用了相同插件的模块的效果,或者插件使用前做元素长度判断
单机/tvg专题
开发人员:百醇,罗广(维护)
仓库地址(分支_文件目录):
技术栈:fis3,node6,mod.js,jQuery
访问地址:
http://pc.duowan.com/zhuanti/
http://tv.duowan.com/zhuanti/(专题列表进去的新版专题)
需求:pc&h5同页面,单机专题和pc专题的主调是蓝色和白色两套皮肤
思路:
①为了pc&h5还原设计稿,通过判断是否移动端分别异步加载pc|h5的css,同个js文件,但有做兼容处理
②皮肤增加skin-blue/skin-white两个类去切换,其他颜色定制化的话,编辑直接在模板页面重写css样式覆盖,原文件不做定制处理了,点击参考tvg专题NBA 2K18
③增加图片懒加载
单机/tvg专题 - 派生器
开发人员:俊强
仓库地址(分支_文件目录):
访问地址:
堡垒之夜专题
开发人员:百醇,冯罡(维护)
仓库地址(分支_文件目录): http://svn.ouj.com:3000/FED/fortnite/src/master/web
技术栈: vue
访问地址:
冯罡->
关于游戏: http://fn.duowan.com/newbie-about/
萌新入门: http://fn.duowan.com/newbie-about/
进阶内容: http://fn.duowan.com/newbie-about/
常见问题: http://fn.duowan.com/newbie-about/百醇,冯罡(维护) ->
每日商城: http://fn.duowan.com/store/
武器库: http://fn.duowan.com/weapons/
任务列表: http://fn.duowan.com/task/
物品掉落率: http://fn.duowan.com/loot/
宝箱刷新点: http://fn.duowan.com/chests/
注意 pc/h5适配,武器库进去的武器详情有前端通过参数构造comment3Uniqid生成对应武器评论,若有定制化评论需求可参考
怪物猎人配装器
开发人员:俊强,冯罡(维护)[在外站代码基础上修改修改]
仓库地址(分支_文件目录):
http://svn.ouj.com:3000/FED/dwweb-h5/src/2017zt/2017%e4%b8%93%e9%a2%98/%e6%80%aa%e7%89%a9%e7%8c%8e%e4%ba%ba%e9%85%8d%e8%a3%85%e5%99%a8 (branch / 2017zt)
技术栈: vue
访问地址:
入口:多玩单机怪物猎人专题,微信搜索 怪物猎人盒子lite小程序
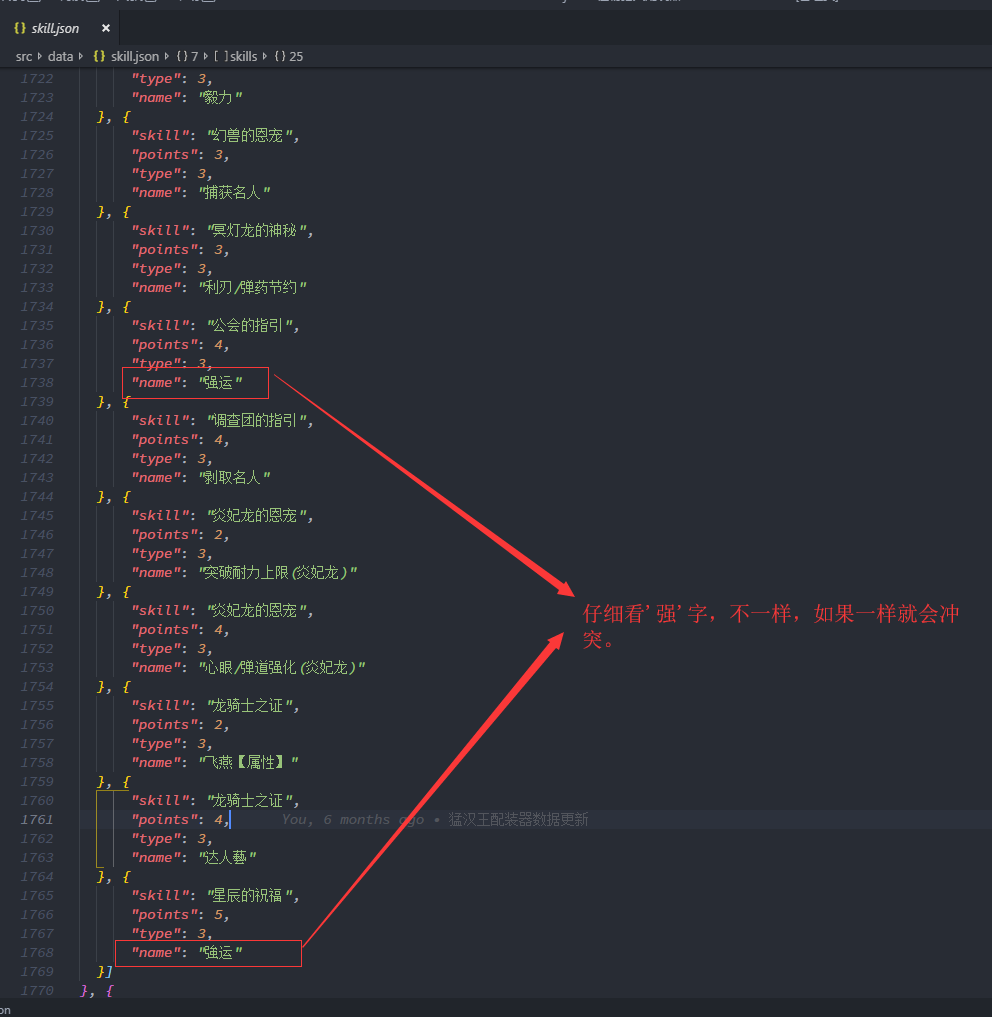
注意 : 此项目包含非预期bug。 bug表现为相同技能名的配装冲突。 如遇到类似bug可尝试修改技能名。
一个例子:
云顶之弈模拟器
开发人员: 冯罡(前端) 张哲(后端) 专区编辑:夏海涛
技术栈:vue
访问地址:
PC:http://lol.duowan.com/1908/m_429098878004.html 移动端:http://lol.duowan.com/1908/m_430240944990.html
入口:多玩英雄联盟专区 微信公众号多玩联盟资讯
该项目主要功能为:
玩家自由组合英雄,根据英雄组合生成所激活的羁绊效果。 (具体逻辑不多做介绍,可咨询专区编辑或查看源代码)
玩家自由选择英雄装备,根据英雄装备生成所激活的羁绊效果。(具体逻辑不多做介绍,可咨询专区编辑或查看源代码)
玩家能够分享阵容以及删除自己分享的阵容(需登录)
玩家能够查看其他玩家分享的阵容。
玩家能够对阵容进行点赞、踩、评论等操作。(需登录)
项目的英雄及装备数据来自发布器 链接。此部分数据由专区编辑进行维护,已将修改数据的注意事项及各字段含义告知编辑。此处不做赘述。
项目使用了多玩通用登录进行登录操作。
项目的“阵容详情页”使用了多玩通用评论模块。实现方法为通过iframe内嵌评论页面。通过URL传递不同的commentID以加载不同阵容的评论。具体实现可参考源代码。
注意事项:
多玩通用登录暴露了一个isLogin方法用来判断登录态,在本地开发环境下会始终返回falsy值,可以使用环境变量模拟登录态。
商务专题
猎人专题:(three.js)
http://hdzt.duowan.com/s/hunter/index.html
我的世界专题:
http://hdzt.duowan.com/1809/m_400258472224.html
征途专题:
http://hdzt.duowan.com/1806/m_393606239780.html
吸血鬼:(parcel,rem,vue)
http://hdzt.duowan.com/1808/m_397078103357.html(h5) http://hdzt.duowan.com/1808/m_397579751178.html(pc)
奇迹觉醒:(根据vid请求接口拿到视频链接)
http://hdzt.duowan.com/1805/m_389282097550.html